Triển khai Application
Ở phần 2 Deploy on Local trước đó thì chúng ta đã triển khai thủ công lần lượt là
- Database Server
- Web Server
- End User Application
Có rất nhiều mặt hạn chế như mình đã nói trước đó, nên giờ chúng ta sẽ triển khai hạ tầng này ở trên Cloud với Docker, nên là việc tải về và cài đặt chúng ta sẽ không còn lo nữa. Nếu như bạn nắm được các khái niệm cơ bản của Docker (đặt biệt là mạng) thì phần này sẽ không quá khó.
Và ở bước 4 Configure RDS trước đó thì chúng ta đã cấu hình Database Server với Amazon RDS, nên về mặt kỹ thuật, bảo trì và đảm bảo về truy cập cũng như an toàn dữ liệu thì mình sẽ không cần phải lo quá nhiều nữa. Nên là trong phần triển khai trên Cloud này thì mình chỉ quan tâm tới triển khai các ứng dụng còn lại với Docker Image.
Ở phần sau thì chúng ta sẽ triển khai với Docker Compose, để cho bạn có thể thấy được sự khác biệt khi deploy ở Local, với Docker Image trên Cloud và với Docker Compose trên Cloud.
Ở trong phần triển khai 2 Deploy on Local thì bạn có thể xem như là chúng ta đang triển khai ở trong môi trường phát triển, nhưng giờ sẽ triển khai ở môi trường sản phẩm hoặc là môi trường kiểm thử.
Triển khai Web Server
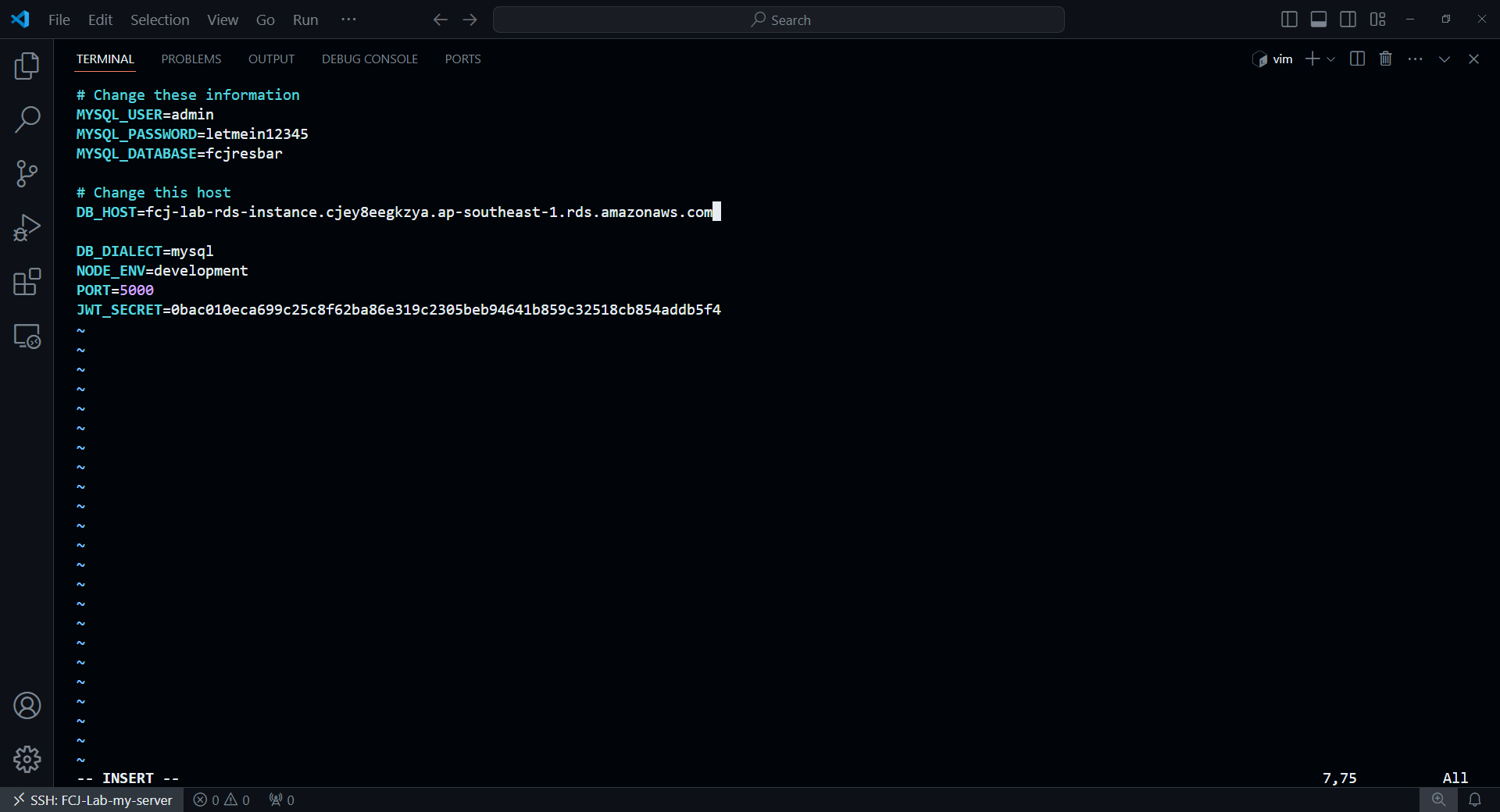
Vào trong thư mục mã nguồn mà chúng ta đã clone từ trước đó aws-fcj-container-app, trong thư mục backend, chúng ta sẽ sửa lại nội dung của .env, cụ thể là thay đổi biến DB_HOST


Giờ thì web server của chúng ta cũng đã sẵn sàng để chạy, tiếp theo là chạy lệnh ở bên dưới
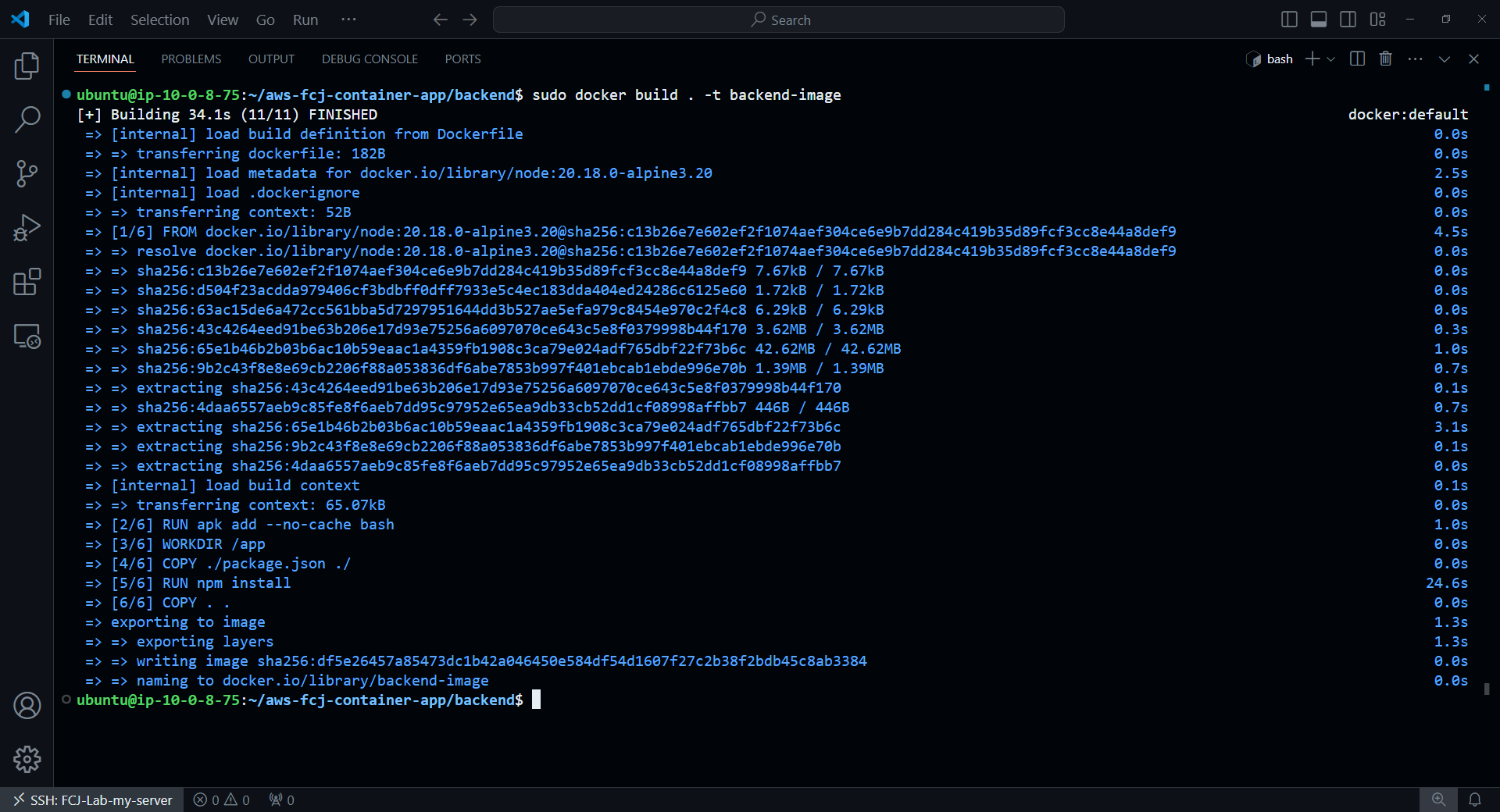
sudo docker build . -t backend-image

Trước khi bắt đầu chạy Container cho web server, thì mình sẽ cần phải tạo một network cho các container trong môi trường giao tiếp với nhau
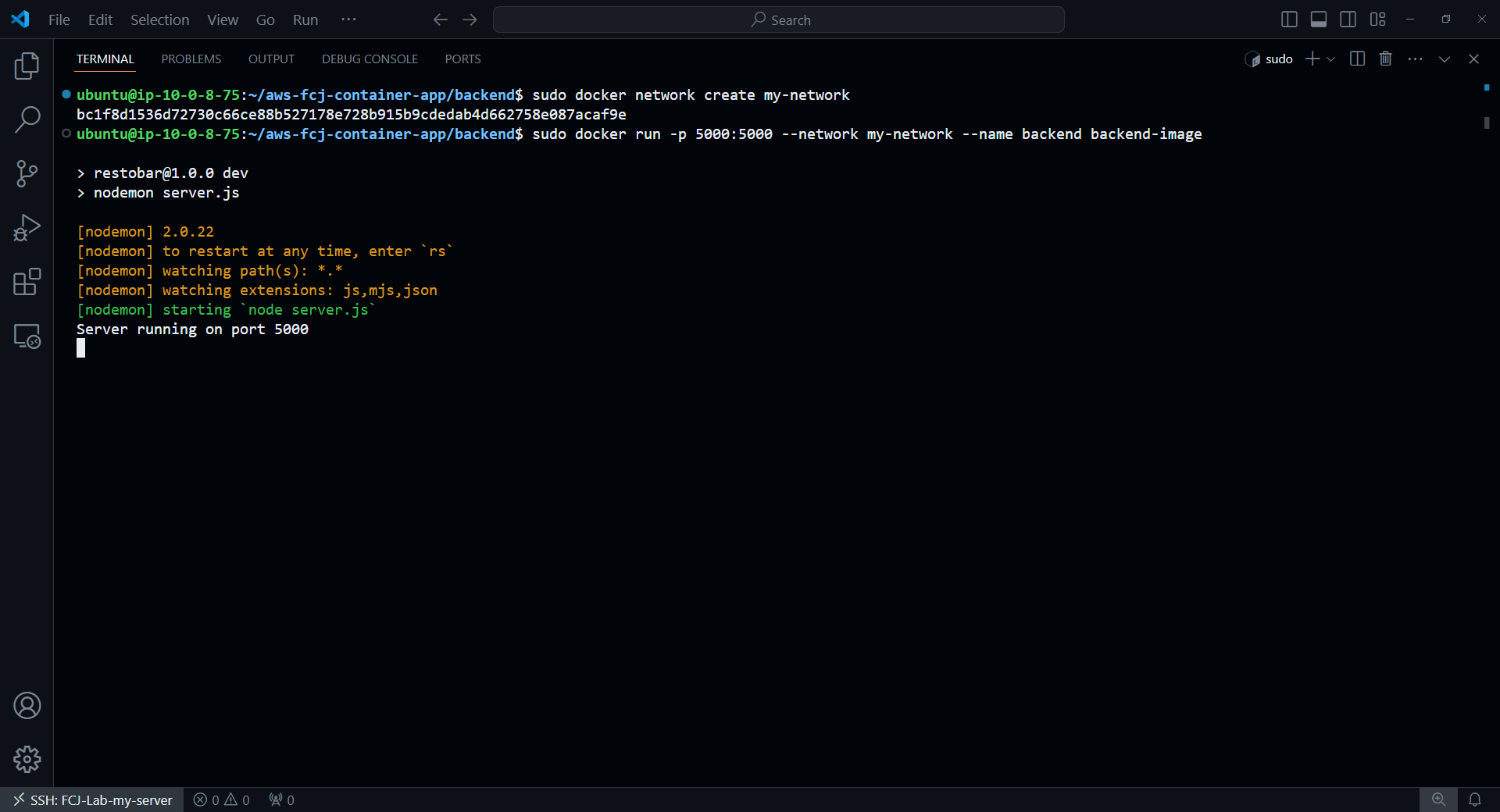
sudo docker network create my-network
Sau đó là tiến hành chạy Docker Container với Docker Image vừa mới tạo
sudo docker run -p 5000:5000 --network my-network --name backend backend-image

Triển khai Application
Giờ chúng ta sẽ phải mở một SSH Session mới để thực hiện tương tự như các bước ở trên, nhưng sẽ là triển khai Application

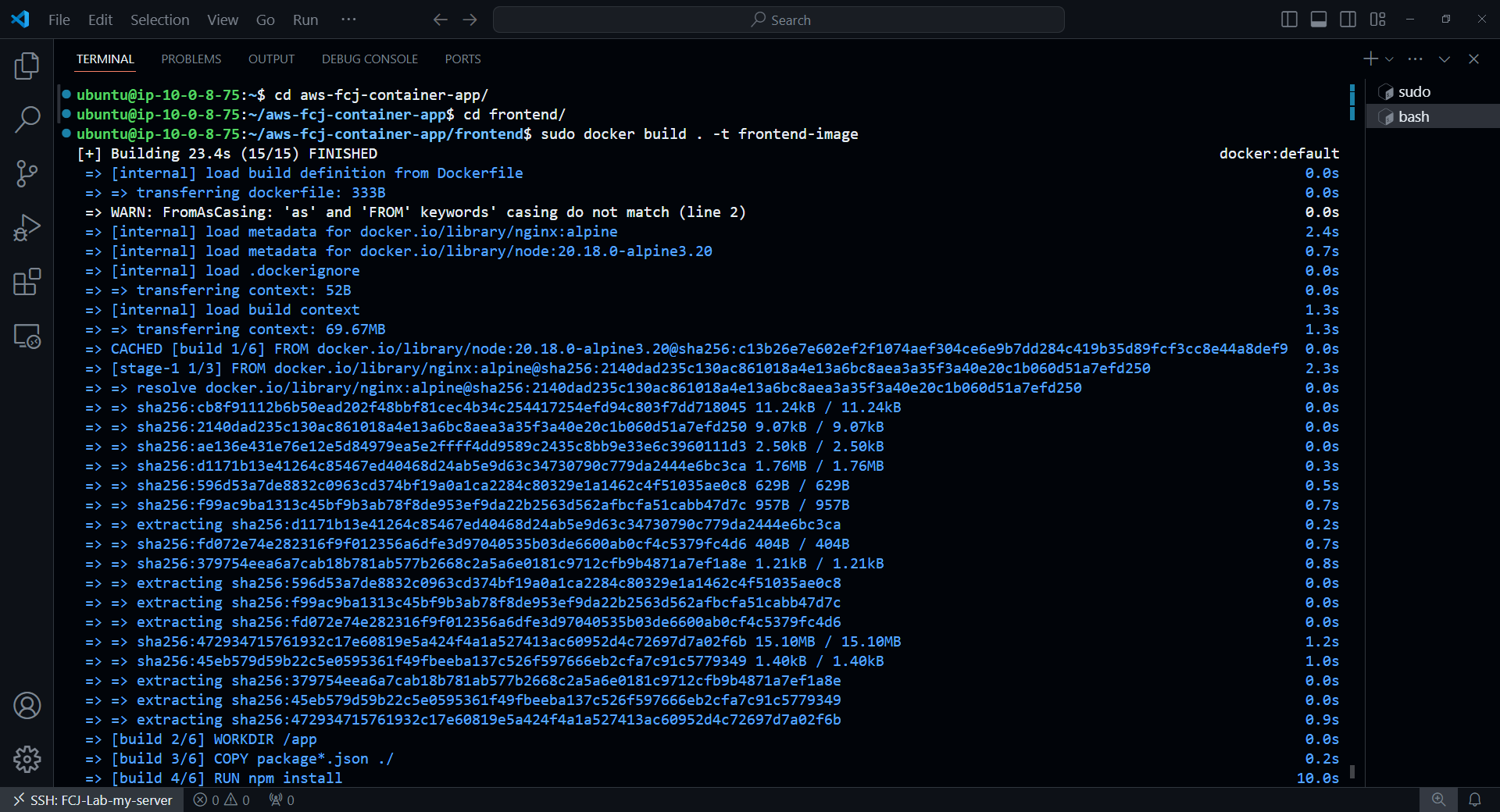
cdvào trong thư mụcfrontend- Chạy lệnh như bên dưới
sudo docker build . -t frontend-image

Sau đó là tiến hành chạy Docker Container với Docker Image vừa mới tạo
sudo docker run -p 3000:80 --network my-network --name frontend frontend-image